サービスリリースのお知らせ 2017年3月 : Infragistics WPF
サービスリリースのお知らせ 2017年3月 : Infragistics Silverlight
サービスリリースのお知らせ 2017年3月 - Infragistics ASP.NET
サービスリリースのお知らせ 2017年3月 - Infragistics Ignite UI
[Xamarin] Infragistics Ultimate UI for Xamarin 日本語版リリース!
Indigo Studio から簡単なユーザビリティテストを実施する!
この記事ではプロトタイピングツール Indigo Studio から生成したプロトタイプを利用し
簡単なユーザビリティテストを行う方法をご紹介致します。
----------------------------------------------------------
1.事前にご用意ください。
----------------------------------------------------------
■Indigo Studio
Indigo Studio の無料トライアル版のダウンロードは下記のリンクから!
https://jp.infragistics.com/products/indigo-studio/download-trial
■Infragistics ユーザーアカウント
ユーザビリティテストの作成などを行う indigodesigned.com 接続に必要です。
----------------------------------------------------------
2.デザイン
----------------------------------------------------------
まずは、ユーザビリティテストを実施するためのプロトタイプを Indigo Studio を使って作ります。
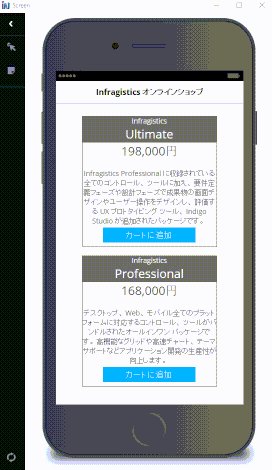
今回は Infragistics の製品を販売するオンラインショップのプロトタイプを作ってみましょう。
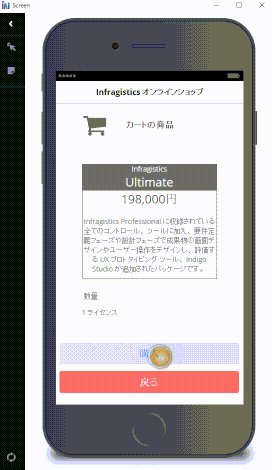
大きな流れとしては2種類の製品の中から一つの製品を選び、
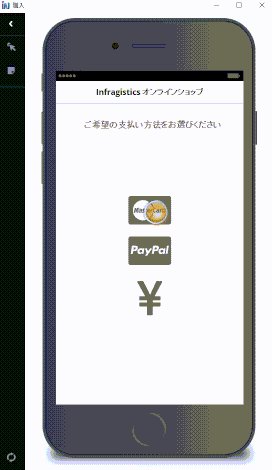
ショッピングカートに入れて数量と支払い方法を選び、購入を確定するプロトタイプになります。

----------------------------------------------------------
3.実装(ユーザビリティテスト)
----------------------------------------------------------
1.まず作成したプロトタイプを共有し、Indigo Studio コミュニティサイトから共有されているプロトタイプを表示します。
https://indigodesigned.com/home
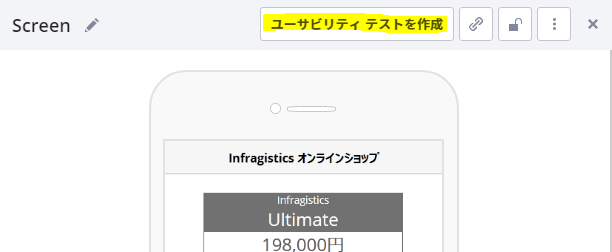
2.プロトタイプ上部メニューから「ユーザビリティ テストを作成」をクリックします。

3. ユーザビリティテストの作成が始まります。次はユーザーが行うべきタスクを登録します。
「新しいタスクの追加」をクリックします。

4.タスクの内容を入力し「タスクフローの編集」 をクリックします。

5.タスク登録画面で「開始ポイントとしてマーク」 をクリックします。
(タスクを実施するスクリーンもしくはステートが画面に表示されていることを確認してください。
もし現在表示されているスクリーン、もしくはステート以外の画面からタスクを実施する場合は
「他を選択」をクリックし該当するスクリーン、ステートを選んでください。)

6.3~5 を繰り返して希望するタスクをすべて登録します。
7.最後に「このテストを開始」 をクリックするとテスト実施の準備が終わります。

テストが始まると「招待」 ボタンをクリックしテストのリンクを取得できます。
テストのリンクを複数のユーザーと共有することでテストを実施することが出来ます。

テスト結果はリアルタイムで更新されます。

「クリックマップを表示」をクリックするとテストに参加した参加者達が
タスクに対してどの様な動作をしたかがわかります。
参加者達の動作傾向から間違いやすいタスクなどが把握出来ます。
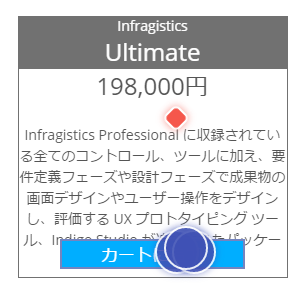
(タスクで指定された動作は青いアイコン、失敗した動作は赤いアイコン)

----------------------------------------------------------
4.オンラインリソース
----------------------------------------------------------
プロトタイピングツール Indigo Studio:
http://jp.infragistics.com/products/indigo-studio
プロトタイプの共有:
http://jp.infragistics.com/help/wpf/xamgeographicmap-adding-xamgeographicmap-to-a-page
ユーザビリティテストに使われたプロトタイプ:
https://indigodesigned.com/share/hg0uvhm1xmhd
ユーザビリティテスト:
https://indigodesigned.com/study/run/p7r43trj7w06/
サービスリリースのお知らせ 2017年5月 - Infragistics ASP.NET
サービスリリースのお知らせ 2017年 5月 - Infragistics Windows Forms
サービスリリースのお知らせ 2017年5月 : Infragistics WPF
サービスリリースのお知らせ 2016年5月 - Infragistics Ignite UI
igGrid 入力検証を利用してみよう
igGrid の入力検証を利用してみましょう。
入力検証は、igGrid の編集機能(igGridUpdating)のオプションとして設定していきます。ここでは、igGridUpdating > columnSettings にある required オプションと validation オプションを設定していきます。
required オプション
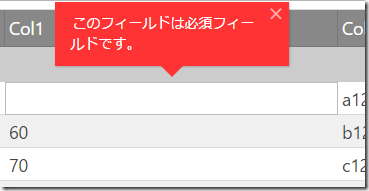
入力が必須となる列であれば、required オプションを設定します。
$("#grid").igGrid({
...
features: [
{
name: "Updating",
columnSettings: [
...
{
columnKey : "Col1",
required: true,
...
},
...
]
}
]
});
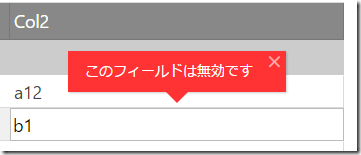
Col1 列を編集し、セルの値が空の状態で編集を終了しようとすると、エラーメッセージが表示されます。
validation オプション
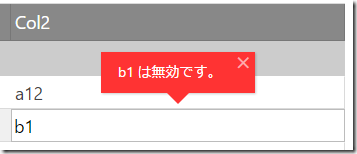
igGrid の入力検証は、igValidator を組み合わせることでより柔軟な検証条件を指定することもできます。例えば、ある列には任意の値入力を抑止したい際には、igValidator の custom オプションを組み合わせて利用することができます。ここでは、Col2 列のセルに "b1"という入力があった場合にはエラーとするようにロジックを実装しています。
{
columnKey : "Col2",
editorOptions:{
validatorOptions:{
custom: function(value, fieldOptions){
if(value == "b1"){
//入力検証に失敗するときは false を返す
return false;
}
//入力検証に成功するときは true を返す
return true;
}
}
}
}
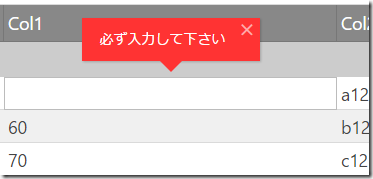
igValidator では、エラーメッセージをデフォルトの文字列から置き換えることもできます。”Col1” と “Col2” それぞれの、デフォルトのエラーメッセージを変更してみましょう。
エラーメッセージは editorOptions > validatorOptions > errorMessage オプションで任意の文字列を指定します。
{
columnKey : "Col1",
required: true,
editorOptions:{
validatorOptions:{
errorMessage : "必ず入力して下さい"
}
}
},
{
columnKey : "Col2",
editorOptions:{
validatorOptions:{
custom: function(value, fieldOptions){
if(value == "b1"){
//入力検証に失敗するときは false を返す
return false;
}
//入力検証に成功するときは true を返す
return true;
},
errorMessage: "b1 は無効です。"
}
}
}
サンプル
サンプルのダウンロード(Ignite UI 2016.2 バージョン)
(本サンプルは 16.2.20162.2114 バージョンで作成されました)
[セミナー情報] 2017 年 6 月セミナー情報
UltraGrid ソートの状態をクリアする
UltraGrid では列ヘッダをクリックすることで列のソートを行うことができます。
但し、状況によってはソートをクリアして UltraGrid のデータを、グリッド初回表示時と同じ並びに戻したいことがあります。このような時には、下記コードを呼び出すことで対応することができます。
1.SortedColumns.Clear メソッド
2.Rows.Refresh メソッド
private void button1_Click(object sender, EventArgs e)
{
this.ultraGrid1.DisplayLayout.Bands[0].SortedColumns.Clear();
this.ultraGrid1.Rows.Refresh(Infragistics.Win.UltraWinGrid.RefreshRow.ReloadData);
}サンプルのダウンロード(Windows Forms 2016.2 バージョン)
XamDockManager のフローティングペインにアクセスする
XamDockManager の利用でよくお問い合わせいただく、フローティングペインにアクセスする方法をご紹介します。
XamDockManager のペインをフローティングするタイミングで発生する、ToolWindowLoaded イベントをハンドルし、イベント引数 e.Window.Pane からペインを参照することができます。
例えば、SplitPane をフローティングした際に任意のスタイルを適用する場合、下記のように実装することができます。
<!--SplitPane をフローティングした時に適用するスタイル-->
<Style x:Key="floatingSplitPaneStyle1" TargetType="igDock:SplitPane">
<Setter Property="IsEnabled" Value="False"/>
</Style>private void XamDockManager1_ToolWindowLoaded(object sender, Infragistics.Windows.DockManager.Events.PaneToolWindowEventArgs e)
{
if(e.Window.Pane is SplitPane)
{
e.Window.Pane.Style = this.Resources["floatingSplitPaneStyle1"] as Style;
}
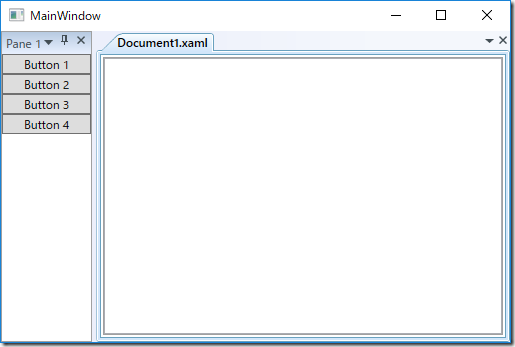
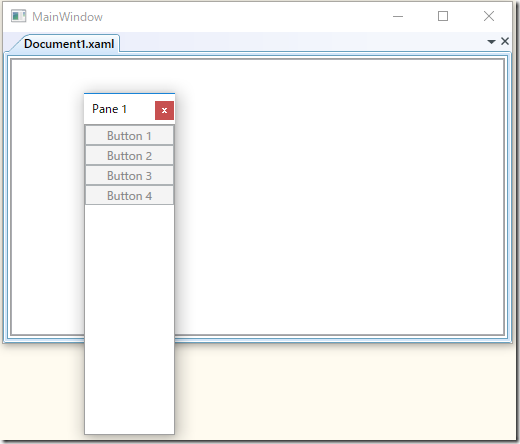
}実行結果
“Pane 1” の SplitPane をフローティングします。
すると、フローティングペインに floatingSplitPaneStyle1 が適用されて、ボタンが非活性状態になりました。
オンラインリソース
xamDockManager について > フローティング ペインの制限https://jp.infragistics.com/help/wpf/xamdockmanager-understanding-xamdockmanager#___2
サンプル
サンプルのダウンロード(WPF 2016.2 バージョン)Write Fast, Run Fast: Infragistics Ultimate 2017 Vol.1 の新機能
[セミナー情報] 2017 年 7 月セミナー情報
Ignite UI for JavaScript 2017 Vol.1 新機能
[Xamarin] Productivity Pack を継続的にアップデート
[セミナー情報] 2017 年 8 月セミナー情報
Ignite UI の始め方
- 2017/07/21(金) 時点の情報に基づいています -
こんにちは、インフラジスティックス・ジャパン デベロッパーサポート の桐生です。
Ignite UI の始め方と題して
- Ignite UI のオンラインサンプル
- Ignite UI のダウンロード
- Ignite UI の最小構成
- Ignite UI の実装基礎
- Ignite UI の他フレームワークへの組み込み(次回以降)
について整理していきたいと思います。既出の情報もあるかと思いますがご容赦ください。
Ignite UI のオンラインサンプル
のページにてサンプルを公開していますので、気になったコントロールをオンライン上で試すことができます。
- グリッド(編集、ページング、フィルタリング、ソート、列固定、Excelエクスポート、グループ化など)
- チャート(カテゴリ、パイ、ドーナツなど)
- エディター(コンボ、日付ピッカー、数値、マスク、HTML、バリデーションなど)
- レイアウト(タイル、スプリッター、スクローラーなど)
- その他(ツリー、ダイアログ、ファイルアップロード、ポップオーバーなど)
など
個人的なおススメは、グリッドのパフォーマンスサンプルです。データ数、列数を好きな値に変更してどれくらいパフォーマンスが出るのかを簡単にチェックできます。詳細は以下のポストをご覧ください。
http://blogs.jp.infragistics.com/blogs/tatsushi-kiryu/archive/2017/01/31/ignite-ui-iggrid.aspx
Ignite UI のトライアルダウンロード
https://jp.infragistics.com/free-downloads/ignite-ui
のページからダウンロードすることができます。ダウンロード方法がいくつかあります。
1.インストーラーを使った方法
「ダウンロード」ボタンをクリックするとトライアル版をダウンロードすることができます。
ファイルサイズが 200MB を超えるため、通信環境によっては思いのほか時間がかかることがあります。
ダウンロード後、インストーラーを使ってインストールすると、
C:\Program Files (x86)\Infragistics\20XX.X\Ignite UI
配下に Ignite UI の JS、CSS ファイルが配置されますのでこれらを使ってトライアルすることができます。
2.CDN を使った方法
ダウンロードが面倒という場合は「CDNリンクを確認」ボタンをクリックして表示される JS、CSS の CDN リンクを使用してトライアルすることができます。
3.パッケージマネージャー を使った方法
npm, yarn, NuGet といったパッケージマネージャーを使ってダウンロードすることもできます。
「詳細」ボタンをクリックして表示されるダイアログからお好きなパッケージマネージャーのタブを選択し、表示されるコマンドを実行します。
注意として、npm, yarn でダウンロードした Ignite UI で使用できるコントロールは OSS 版のみになります。
https://github.com/IgniteUI/ignite-ui
グリッドやチャートを使いたい場合は、インストーラーや CDN あるいは NuGet 経由でのダウンロードが必要となります。
4.カスタムビルド を使った方法
必要な機能のみに絞ったカスタムビルドを作成してダウンロードすることもできます。カスタムビルドの「詳細」ボタンをクリックします。詳細は以下のポストをご覧ください。
http://blogs.jp.infragistics.com/blogs/tatsushi-kiryu/archive/2016/07/21/ignite-ui.aspx
Ignite UI の最小構成
ヘルプトピック:Ignite UI ボイラープレート HTML ページのサンプル (CDN リンクを使用)
https://jp.igniteui.com/help/getting-started#boilerplate
を参考に JS、CSS を読み込んでください。これが Ignite UI の最小構成となります。ただし、以下の点に注意してください。
- CSS について
- css/themes/infragistics/infragistics.theme.cssは css/structure/infragistics.css よりも先に読み込まなければなりません。
- JS について
- jQuery, jQuery UI の読み込みが必須です。js/infragistics.core.js よりも先に読み込まなければなりません。
- js/infragistics.core.jsは、js/infragistics.lob.jsや js/infragistics.dv.js よりも先に読み込まなければなりません。
- js/infragistics.lob.js には、グリッドやエディターなどのコントロールが含まれています。チャート系が不要であれば js/infragistics.dv.js の読み込みは不要です。
- js/infragistics.dv.js には、チャート系のコントロールが含まれています。グリッド系が不要であれば js/infragistics.lob.js の読み込みは不要です。
Ignite UI コントロールの実装基礎
Ignite UI はもともと jQuery UI をベースにしているので、基本的な使い方は jQuery UI と同じです。
コントロールの生成
Ignite UI コントロールをアタッチするための DOM を HTML に追加します。基本的には DOM に id 属性が必要で、id セレクターを使って DOM への参照を取得し、コントロールを生成します。
$('#grid').igGrid({ // オプション設定 });
コントロールが生成されているかをチェックする方法
コントロールのインスタンスを取得する方法があります。このインスタンスの有無で、生成されているかどうかを確認することができます。コントロールが生成されていない場合、undefined が返りますので、以下のように if を使って判定が可能です。
// インスタンスの取得 var igGrid = $('#grid').data('igGrid'); // jQuery UI 1.11 からは instance メソッドを使用してインスタンスを取得することができます // http://api.jqueryui.com/jQuery.widget/#method-instance // var igGrid = $('#grid').igGrid('instance'); if (igGrid) { console.log('生成されている') } else { console.log('生成されていない') }コントロールのメソッド実行方法
https://jp.igniteui.com/help/api/2017.1/ui.iggrid#methods
など各コントロールの API リファレンスの「メソッド」タブに載っているメソッドを実行することができます。
// $('#grid').igGrid('メソッド名'); // 例:commit メソッドの実行 $('#grid').igGrid('commit');もう1つ、コントロールのインスタンスを介してメソッドを実行する方法があります。
// インスタンスの取得 var igGrid = $('#grid').data('igGrid'); // commit メソッドの実行 igGrid.commit();こちらもご参考ください。
http://learn.jquery.com/jquery-ui/widget-factory/widget-method-invocation/
コントロールのオプションの動的な取得/設定方法
https://jp.igniteui.com/help/api/2017.1/ui.iggrid#options
など各コントロールの API リファレンスの「オプション」タブに載っているオプションを動的に取得/設定することができます。ただし、コードサンプル内で「// Set」の例示がないものは動的に設定することができない点に注意してください。
基本的には option メソッドを使用して取得/設定を行います。
// Get // $('#grid').igGrid('option', 'オプション名'); // 例:width オプション値の取得 var width = $('#grid').igGrid('option', 'width'); // Set // $('#grid').igGrid('option', 'オプション名', 値); // 例:width オプション値の設定 $('#grid').igGrid('option', 'width', 1000);コントロールのインスタンスを介して行う場合は以下のようになります。
// インスタンスの取得 var igGrid = $('#grid').data('igGrid'); // Get var width = igGrid.option('width'); // Set igGrid.option('width', 1000);実は、コントロールのインスタンスプロパティからオプション値を取得することもできます。記述がシンプルになるのでオススメです。
// インスタンスの取得 var igGrid = $('#grid').data('igGrid'); // Get var width = igGrid.options.width;パフォーマンスを意識した実装方法
// igGrid の生成 $('#grid').igGrid({ // オプション設定 }); // Get width var width = $('#grid').igGrid('option', 'width'); // Set width $('#grid').igGrid('option', 'width', width + 100); // commit $('#grid').igGrid('commit');実は、上記の実装はパフォーマンス的には良くありません。なぜなら $('#grid') のところで毎回 jQuery オブジェクトを生成するコストがかかっているためです。一度生成した jQuery オブジェクトはキャッシュしておくべきで、以下のようにリファクタリングできます。
// jQuery オブジェクトをキャッシュ var $grid = $('#grid'); // igGrid の生成 $grid.igGrid({ // オプション設定 }); // Get width var width = $grid.igGrid('option', 'width'); // Set width $grid.igGrid('option', 'width', width + 100); // commit $grid.igGrid('commit');あるいは、コントロールの生成直後にインスタンスを取得しておく方法もあります。上記よりもよりシンプルで見やすい記述になるので、オプションへのアクセスやメソッド実行が多くなる場合にはこちらのほうが適していると思います。また、純粋にコード量が減るので、ファイルサイズを抑えることにもつながります。
// igGrid を生成してインスタンスを取得 var igGrid = $('#grid').igGrid({ // オプション設定 }).data('igGrid'); // Get width var width = igGrid.option('width'); // Set width igGrid.option('width', width + 100); // commit igGrid.commit();
Ignite UI の他フレームワークへの組み込み(次回以降)
前述の通り、Ignite UI はもともと jQuery UI をベースにしたコントロールではありますが、現在では
- Angular
- React
といったフレームワークと共に使うことができるようになっています。
また、サーバーサイドテクノロジー
- ASP.NET MVC
- ASP.NET Core
に組み込んで開発することもできます。
次回以降、これらの技術と組み合わせて使用する方法について紹介していきたいと思います。